There are many different variables that can impact the time it takes to build a new website. We will walk you through the main elements that can help you determine how long your new website will take to build or help you understand how your proposed agency have calculated the estimated timeline.
When building a website, more often than not you are starting with a blank canvas and there are different stages of the development process that require different skill sets and exertise. The stages can be broken down in 4 main stages. These are (1) Concept Design (establishing the look and feel of your website), (2) HTML Conversion (HTML&CSS front-end coding) (3) Content Management System Development - (aka CMS back-end coding) and (4) Content Uploading. We'll look at each of these in more detail below:
1. Framework and Concept design:
During this stage, it’s a designer’s job to give a face or technically, a 'User Interface' to a website and includes the creative design of each and every page of your website. When designing the face of a website there is an overarching outline to pages which form the ‘framework’ of the website. Some elements e.g the logo or navigation bars may stay in the same places on all pages, but some pages will have differences (unique designs) depending on the content of that page. Others, for example products pages, will stay the same and only informative details will change e.g the product image or description (commonly referred to as inner web page designs). When calculating how long the design stage will take, we consider how many different unique designed pages (or tempates) are require and how many inner designs are required.
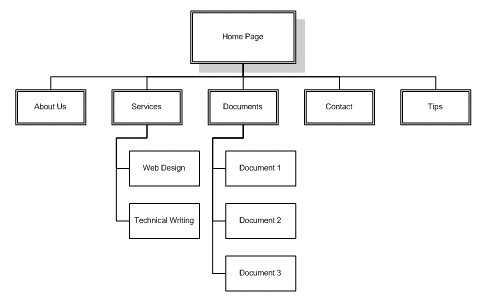
As part of this process it is important to create a clear ‘Site Map’ for your website, similar to the one below:

This is a critical part of this process and without this being in place, you run the risk of not fully understanding the scope of work required to develop your new website. For more information on creating a site map you can view this article.
Once you know how many unique and inner pages your website will have, you can make an estimation of how long an individual design concept will take. Here at Nexa, we offer a minimum of two options of home page designs and upon approval of the general design of one home page all other pages will be created.
An average calculation can be made on 0.5 days per unique design and .025 days per inner design. For example 20 x unique designs = 10 days. 30 x inner pages = 7.5 days. The total timeline for stage one = 17.5 days.
2. HTML Conversion (html & css front end Development)
In the previous stage, each web page design is just one large image of a page e.g an individual 'JPEG' or 'PSD' design file. If you were to view this type of file on the Internet there would be zero interacting with the page, no buttons, links, sliding displays etc. The webpage would be static because there is no HTML yet.
During stage 2, firstly the designers have to take their JPEG design and convert into web format. This means that they have to divide the image into much smaller sections (also known as 'slicing') and add the functionality that will bring your website to life. Next, all of these sections have to be re-pieced together with HTML. Consider slicing and HTML like a jigsaw puzzle. HTML in the most basic form is a language developers use to tell the Internet where to load each piece of the puzzle on a user’s screen. CSS is a language that works with HTML to tell the Internet how each piece of the puzzle should look.
Again this stage has to be completed on each individual page of your website. To help us with time estimation, we can use the same calculation as during the design stage. For example 0.5 days per unique design and 0.025 days per inner design. 20 X unique designs = 10 days. 30 X inner pages = 7.5 days. 17.5 days required.
At this point your website can be uploaded and made live on the web but without the third stage you cannot make changes to your website without the assistance of your developer.
3. Content management system (CMS or back end)
As the stage name suggests this stage is to build and integrate an access area for you as the website admin to make daily/weekly/monthly changes to you website without needing regular contact with a developer. By having this system it makes your website a long term asset for your business.
Calculating a timeline for building a CMS is not as simple as the first 2 stages. The development time will depend on the amount of flexibility and functionality the website will need to have, to allow the admin to make changes. As an average timeline, including extensive feature and security testing, we can divide CMS timelines in to 3 categories measured by the amount of unique page designs. Websites with 10-20 pages = 10 Days, 20-30 pages = 15 Days, 30 + pages = 20+ Days.
4. Content Uploading
Your website cannot go live until it has all of the right content (incuding images, videos and text) in place. The content can be added using the new Content Management System, which also allows multiple users to upload content at the same time. For this example, we'll use an estimate of 5 days for this part of the development.
For our example in this article, the website as 20 unique designed pages therefore the CMS will take 50 days to build, test and integrate. Now we know our complete estimated timeline:
- Stage 1 = 17.5 Days
- Stage 2 = 17.5 Days
- Stage 3 = 15 Days
- Stage 4 = 5 Days
- Total Website Development = 55 Days
%20(1).png?width=2701&height=607&name=BRC_NEXA_LOGO_WHITE%20(2)%20(1).png)