What is a website site map? Why do I need a site map? How do I create one? These are all questions I get asked regularly when out in the market and can often be overseen when you are looking to build a new website. I will try to enlighten you with the answers in this article.
A website site map is a kind of blue print to show how your website will be structured. Why is it important? Think about it in this way. Could (or would) you build an apartment tower without a blue print? No. A site map is an important part of building a website as it gives you a reference point for how a user should flow through your website. By creating this flow, you give your customers the best possible user experience which, in turn, will help build that all important creditability for your company.
Creating a site map is also how you or your agency can estimate how long it will take to build your website from start to finish. See this article for more information regarding how to calculate a website timeline.
Getting started: create your site map
Your site map can be as simple as bullet points or you can be a little more visual and use a hierarchy diagram. When putting your pen to paper you have to try and imagine what your website will look like from a navigational point of view. The best place to start is with your ‘Main Navigation’, see the example below ‘Image 1’.
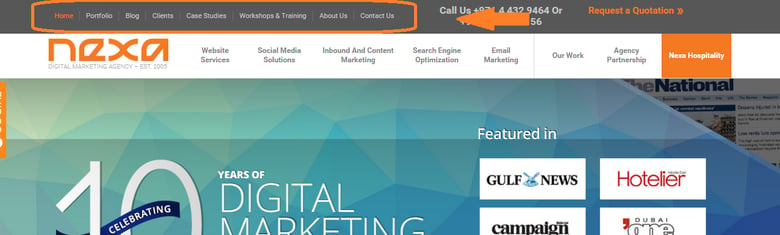
Image 1

Typically this will cover your Home Page, About, Contact, Services and/or Products. You may want to have your services/products individually listed in your main navigation. When deciding your main navigation, always consider how your ‘tabs’ will look and use the space available. Having 20 tabs in your main navigation may be confusing for a user and in this case, you may want to consider using a secondary navigation area.
Note: Your main navigation should be used for your key areas within your website that you want to drive your users to.
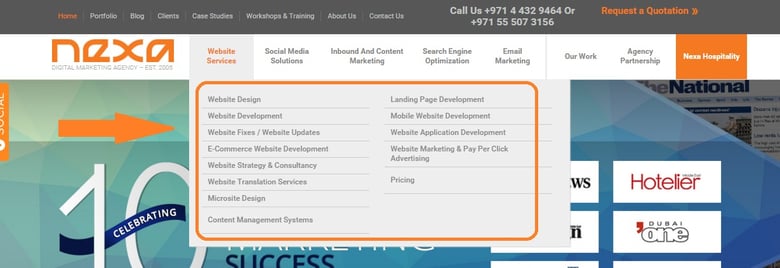
Once you have all your main navigation areas listed, you want to move on to what sub categories or pages you will have within each of your main navigation tabs. See example: Image 2.
Image 2

A typical example of this can be an ‘About Us’ page on your main navigation. Within this section you may want to include Company History, Core Values, Our Team or similar types of sub categories. Your site map my go further than just one level within your main navigation. Using the previous example again. The ‘Our Team’ page is with in the ‘About us’ page but within this section, you may have individual pages for each of your staff members.
Its important that you follow this process for all areas of the navigation to make sure that everything you need in your website is complete and structured correctly. Larger websites may have multiple navigation areas depending on the size of the website and the amount of information you have to include. If you do choose to use secondary navigation (see example: Image 3) this should also be included clearly in your site map using and broken down as above.
Image 3

Once this process has been completed for each section of your website, you may want to consider visually drawing this out and connecting the sections of your website that may be connected by more than one area. This is an important part of this process and will ensure that (a) you have a much more robust framework for your website and (b) your website developers are also fully aligned with how your website should function and operate. Getting this right will undoubtedly have a positive impact on the user experience of your website and create trust and credibility for your business.
Once you have completed these steps you will have created your very own site map! Congratulations and good luck!
%20(1).png?width=2701&height=607&name=BRC_NEXA_LOGO_WHITE%20(2)%20(1).png)